Gridviewr進行編輯時項目改為下拉式(圖文)
放入一個GridView物件至網頁中
選擇資料來源-->新增資料來源
選擇資料庫類型(範例資料庫為MSSQL),並設定資料來源ID
選擇查詢全部資料
設定完成後會自動增加SqlDataSource物件
自動產生的語法如下,資料表所有欄位、資料來源的查詢語法
點選SqlDataSource,設定更新語法(UpdateQuery)
新值的欄位名稱輸入"@"並加上資料行名稱--> ex: ID 的新值為 @ID
並記得在篩選欄設定條件,在此用ID=@ID完成後自動生成的語法
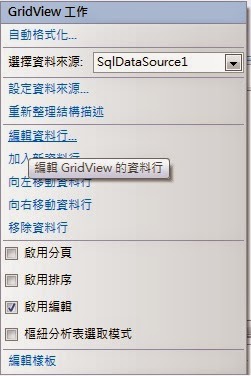
點GridView物件會發現多了一個"啟用編輯",點選後產生編輯行。畫面如下
執行結果(每列皆為文字輸入框)
將EMPOWER改為下拉式選單
選擇GridView-->編輯資料行
"選取的欄位"中找到EMPOWER點選,點選右下方的"將這個欄位轉換為TemplateField"
該欄位程式碼會改變為
點選GridView-->編輯樣板-->選擇"EditItem Template"d
將此文字框(TextBox)刪除,放入一個下拉式(DropDownList)物件
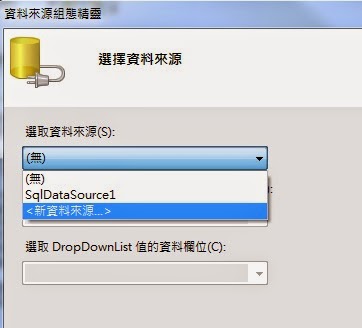
點選下拉式選擇資料來源
建立第二個資料來源
選擇EMPOWER資料表,查詢全部資料
"選取要顯示在DropDownList中的資料欄位"為網頁中看到的值 = DropownList項目的text值
"選取DropDownList值的資料欄位"為 DropownList項目的value值
完成後設計畫面如下
此時若執行已有下拉效果,但更新卻不會成功,需再做以下動作
選擇下拉式-->編輯DataBindings
左邊選擇SelectedValue,右邊SelectedValue的聯繫點選"欄位繫結",繫結至選擇EMPOWER。下方自訂繫結的輸入框會自動產生語法
(有時讚時無法選擇欄位繫結,可按重新整理結構描述或觀點在開等等)
(雙向資料繫結,預設會打勾。若無請打勾)
該欄位會產生SelectedValue語法
執行時
按下編輯後該欄位會變為下拉式(其他非編輯欄位因未做處理,故維持代碼狀態顯示)
http://msdn.microsoft.com/zh-tw/library/ms178294(v=vs.100).aspx
































留言
張貼留言